Caso de Estudio: encuentra24
Servicio
Diseño de Interfaces
Herramientas usadas
![]()
![]()
Sobre el proyecto
Para el curso de Diseño de Interacción I del Técnico en Diseño de Experiencias Digitales, se propuso hacer un rediseño de una página local previamente seleccionada, eligiéndose la de Encuentra24.com.

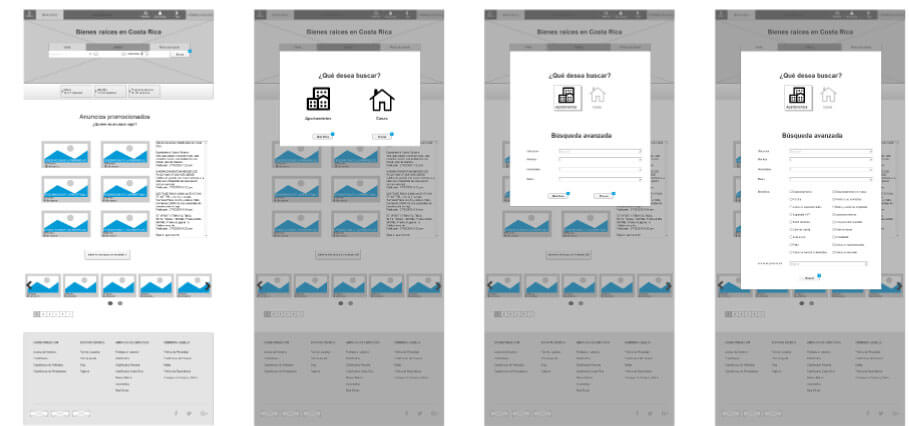
Principios de Interacción infringidos
● Principio de Consistencia: el usuario tiene demasiada información innecesaria, en vez de ser revelada progresivamente (WYSIWYG).
● Principio del Control del Usuario: El usuario se frustra al perder la información ingresada en el formulario de búsqueda al seleccionar otra categoría.
● Principio de Visilidad: Al no indicar claramente la categoría seleccionada.
Erroes encontrados en la prueba de usabilidad
Durante una prueba de usabilidad en donde se evaluó el proceso de un usuario para completar una tarea, se detectaron tres problemas:
● El usuario pierde tiempo al descubrir que se encuentra en la categoría equivocada.
● Existen muchos “dropdowns” que se sobreescriben los unos a los otros. Ej: tres dropdowns para escoger una categoría.
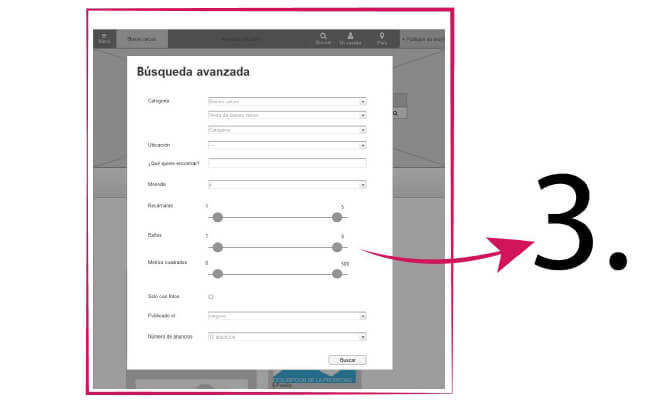
● El formulario posee demasiados filtros
● Al cambiar de categoría seleccionada, toda la información se borra.
Errores principales encontrados en la Evaluación Heurística
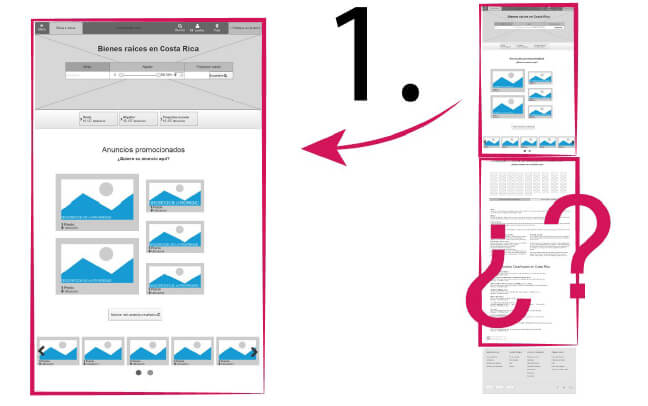
1. La página principal de la categoría de Bienes Raíces tiene demasiado “scrolling”
2. El usuario no está consciente sobre qué opción está seleccionada en la parte de búsqueda
3. En “Búsqueda Avanzada”, no hay posibilidad de recuperar la información ingresada al cambiar de categoría
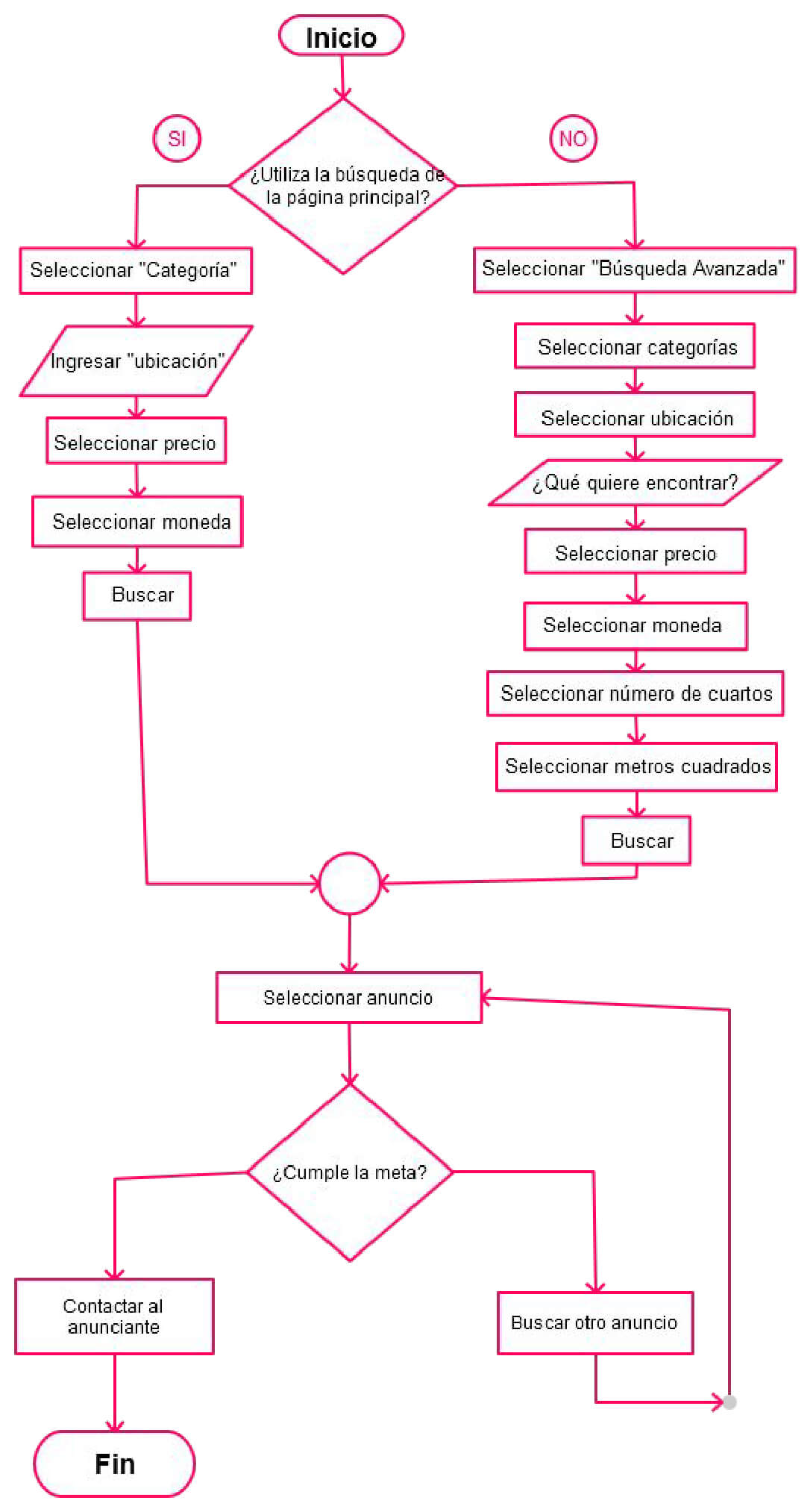
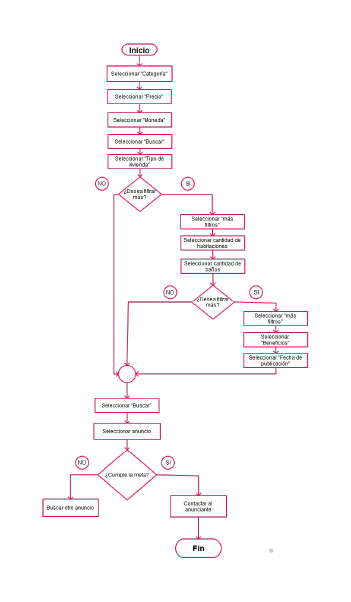
Flujo de tareas actual

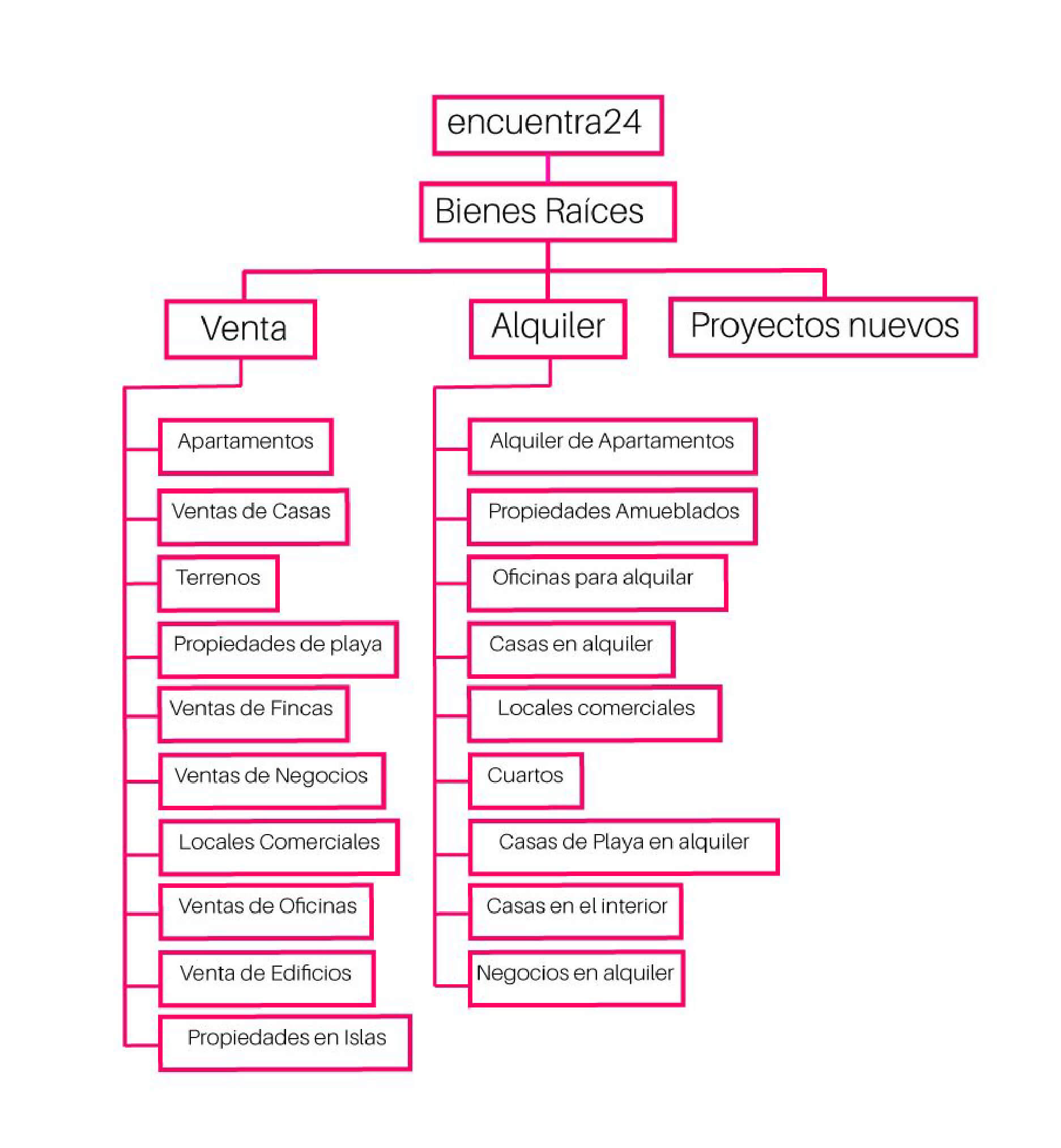
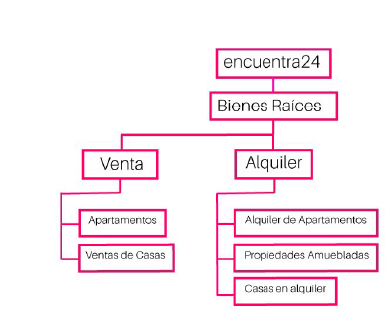
Arquitectura de Información Actual

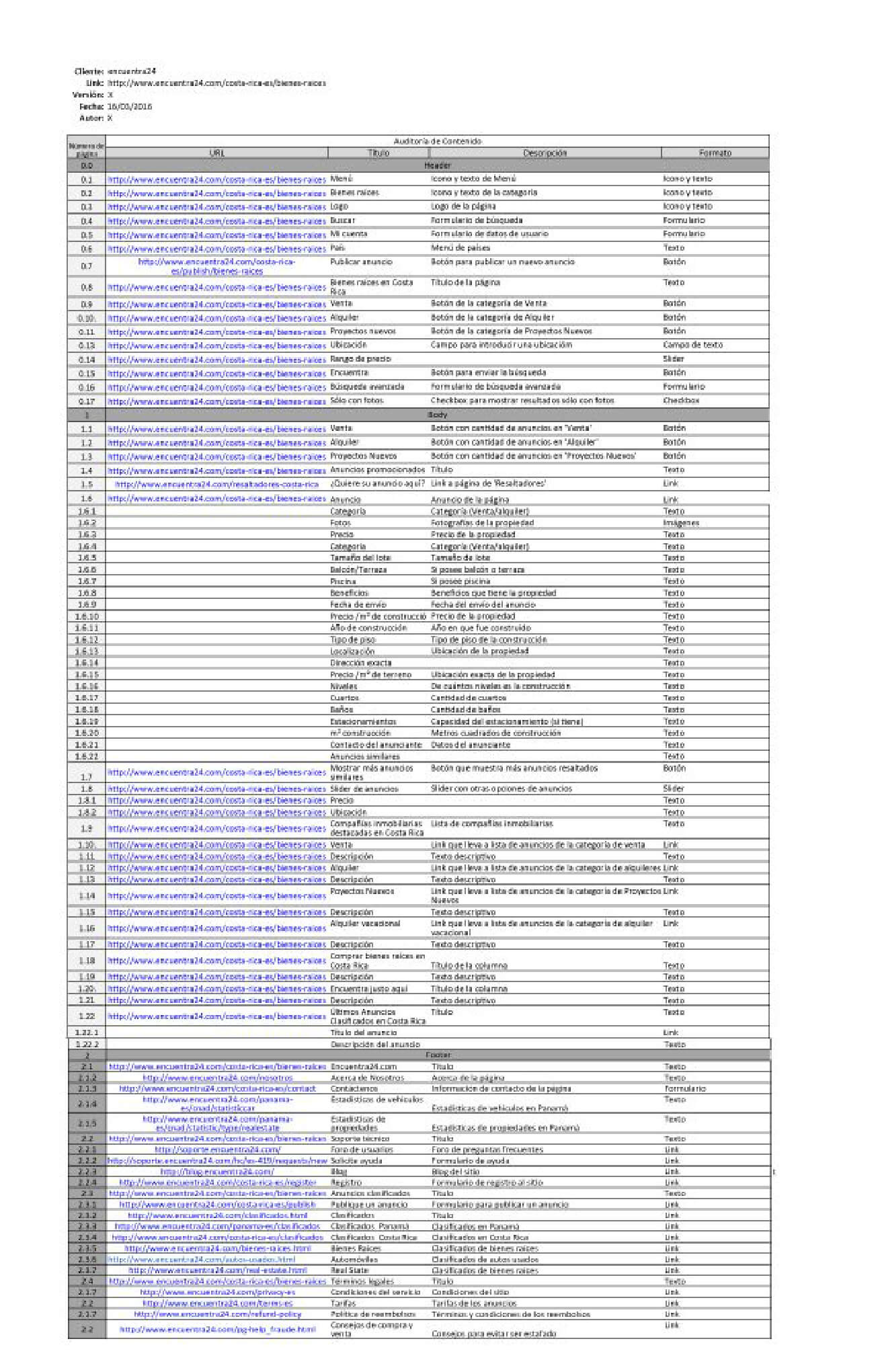
Inventario de Contenido

Mejoras propuestas

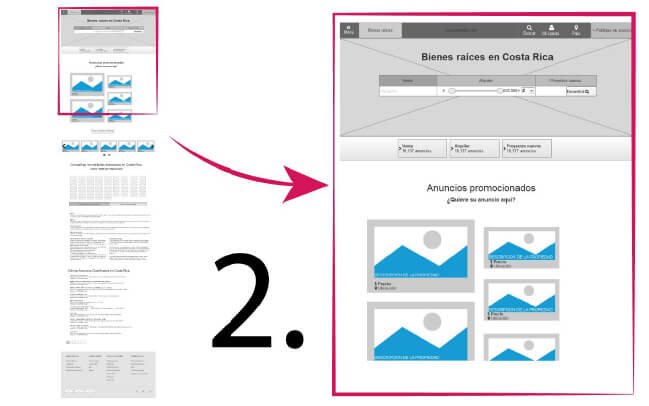
Eliminar el excesivo “scrolling” reacomodando la información (probablemente hacia un lado) y eliminando lo que es innecesario.

Resaltar la pestaña de la categoría seleccionada, para que de esta manera el usuario sepa cuál es la pre-seleccionada.

Modificar el formulario, eliminando “dropdowns” innecesarios y modificar la cantidad de filtros que aparecen para evitar la sobrecarga de memoria del usuario.

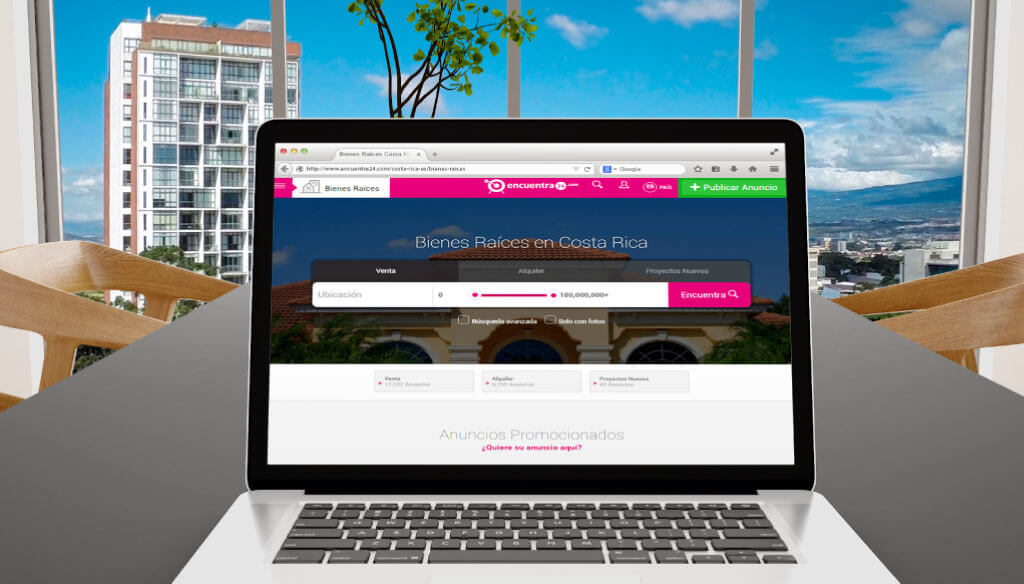
Cambios realizados
Se realizaron en la página principal de Bienes Raíces y en el formulario de búsqueda avanzada de dicha página
Flujo de tareas nuevo

Nueva arquitectura

Cambios realizados
Home:
- Reacomodo de últimos anuncios en una columna al lado derecho.
- Cambio de color de la pestaña activa para resaltarla.
Selección de categoría:
- Se utilizó ayuda visual para que el usuario pueda identificar mejor la categoría (casas, apartamentos) de una forma más eficiente.
Filtros de búsqueda:
- Inspirado en los filtros de búsqueda de Airbnb, se reorganizaron los filtros de manera de que si el usuario lo desea, puede filtrar más o ir directo a la búsqueda, evitando la sobrecarga de memoria del usuario.